CSS で親要素より大きい子要素を上下左右で中央揃えにする。
なんだか久しぶりに CSS でハマった…。
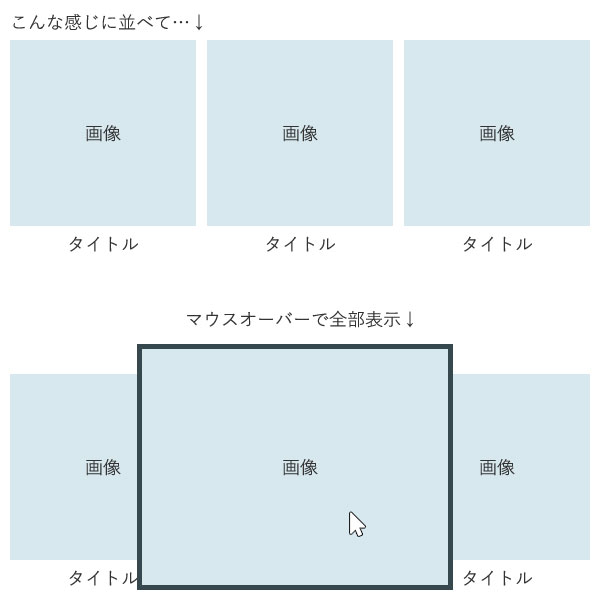
やりたかったことは、画像の一部を表示させたものを並べて、マウスオーバーすると画像全体が表示されるってやつ。
html は <ul> でリストを作り、<li> の中に <div> で囲んだ <img> と画像のタイトルが入ってるよくありがちなモノ。
CSS では <li> を float し、<div> に width・height 指定して overflow:hidden; にしておいて、マウスオーバーしたら overflow: visible; みたいな。

ふつーにリストで表示する際には特に問題なかったんですが、画像の一部を表示するのにだいぶ手こずって…。
なのでメモ代わりに。
ここから続き
子要素が大きくて上下左右の中央揃えがうまくいかない。
overflow:hidden; して画像の一部を表示する際に、画像を真ん中にしようと一時期ブーム(?)だったのを応用してやってました。
- CSS
-
div{ position: relative; overflow: hidden; width: 100px; height: 100px; } img{ position: absolute; top: 0; left: 0; right: 0; bottom: 0; min-width: 320px; min-height: 320px; margin: auto; }
画像は「w320px × h192px」だったり「w192px × h320px」だったり、縦横が統一じゃないので「min-○○○」にしてます。
以前、別件で中央揃えした時は↑ので出来たので、よゆーよゆーとか思ってたんですが…。うまくいかない (°ω°)
コレだと top: 0;・left: 0; の位置になって、 margin が効いてない模様。
(この時は気づかなかったんですが、正確には margin が効いてるけど画像が親要素より大きいから、たぶん margin: auto; がコレであってるんですね。)
で、なんでうまくいかないんだとプロパティ足したり、はたまたこの方法諦めて display: table-cell; 試してみたり(← table-cell だと overflow が出来ない。)と。
だいぶ悩みました…。
ココで登場【-100%】。
なんかいい方法ないかなぁ~とさまよってたら、上下はやってませんでしたが、左右で中央揃えするのに「left: -100%; right: -100%; margin: auto;」を紹介してたサイトを発見。(←サイトのリンク残しとくの忘れてた…。)
「-100% とか戸愚呂もガリッガリやん。」とか思いつつ、この時点でようやく「あぁ~。画像が div より大きかったからうまくいかなかったのか…。」と気付く。
おそすぎィィィ ∩(´;ヮ;`)∩ンヒ-
そして、最終的に↓になりました。
- html
-
<ul> <li> <div><img src="xxx.jpg" width="320" height="192" alt="○○○"></div> ○○○ </li> <li> <div><img src="xxx.jpg" width="192" height="320" alt="□□□"></div> □□□ </li> <li> <div><img src="xxx.jpg" width="320" height="192" alt="△△△"></div> △△△ </li> </ul> - css
-
ul{ list-style: none; width: 320px; padding: 0; margin: 0; } ul li{ position: relative; z-index: 0; float: left; text-align: center; width: 100px; margin:0 10px 10px 0; } ul li:hover{z-index: 1000;} ul li:nth-child(odd){clear: left;} ul li:nth-child(even){margin-right: 0;} ul li div{ position: relative; overflow: hidden; width: 100px; height: 100px; } ul li div:hover{ overflow: visible; } ul li div img{ position: absolute; top: -100%; bottom: -100%; left: -100%; right: -100%; min-width: 320px; min-height: 320px; margin: auto; } ul li div:hover img{ box-shadow: 0 0 5px #000; border: 10px solid #fff; }
もしコレをご参考にされる際は <ul> <li> の width、<div> <img> の width・height はご変更ください。
今回はアスペクト比「4:3」の縦横不揃いでしたが、たぶん「16:9」だったり全然違うのでもイケるはず…です。
Comment Form