Firefox の Stylus で Yahoo!・Google・bing・DuckDuckGo の検索結果に順位表示
だいぶ前に「Firefox の Stylish でYahoo!・Google・bingの検索結果に順位表示。」ってのを書いてました。
その後、特に Google でちょくちょく html が変更になり、その度に修正をしてました。
そして2020年11月2日あたりに、また html が変わり、今では DuckDuckGo を主に使ってたりするので新しく書き直しました。
だいぶ前に「Firefox の Stylish でYahoo!・Google・bingの検索結果に順位表示。」ってのを書いてました。
その後、特に Google でちょくちょく html が変更になり、その度に修正をしてました。
そして2020年11月2日あたりに、また html が変わり、今では DuckDuckGo を主に使ってたりするので新しく書き直しました。
メモがてら。
現時点でこのブログのサブタイトルに適用しているので、前回の記事とかで実際に確認できます。
h1{
display: inline-block;
color: transparent;
text-fill-color: transparent;
-webkit-background-clip: text;
background-clip: text;
background-image: linear-gradient(to right, #1E67BD, #943F94);
}
@media screen and (min-width: 0\0) and (min-resolution: +72dpi) {
h1{
color: #1E67BD;
background-image: none;
}
}
『display: inline-block;』の部分は、ブロック要素だと横いっぱいになる関係で文字数分のグラデーションにならないのを防ぐため。
なので <strong> とか <span> とかのインライン要素なら不要。
『background-clip: text;』は Firefox(Ver.60) ではプレフィックス無しでもイケましたが、Chrome ではプレフィックスが必要だったので『-webkit-background-clip: text;』も入れてます。
グラデーションは『linear-gradient』の『to right』で横にしてますが、『90deg』とか角度を指定しても大丈夫。
そして IE(10・11) は『background-clip』の『text』に対応していないので、『@media screen~』のハックで対応しました。
はい。IE 9 以下は切り捨てるスタイル。
むしろ Windows7 のサポートが終わってしばらくしたら、 IE 11 も無視していくかな。
なんだか久しぶりに CSS でハマった…。
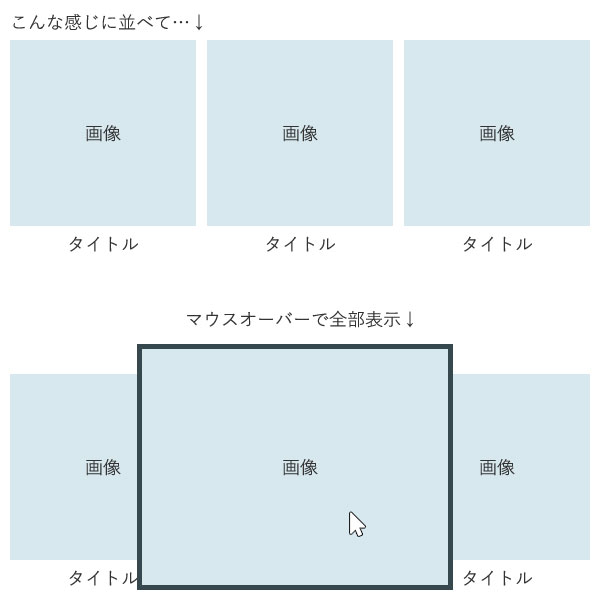
やりたかったことは、画像の一部を表示させたものを並べて、マウスオーバーすると画像全体が表示されるってやつ。
html は <ul> でリストを作り、<li> の中に <div> で囲んだ <img> と画像のタイトルが入ってるよくありがちなモノ。
CSS では <li> を float し、<div> に width・height 指定して overflow:hidden; にしておいて、マウスオーバーしたら overflow: visible; みたいな。

ふつーにリストで表示する際には特に問題なかったんですが、画像の一部を表示するのにだいぶ手こずって…。
なのでメモ代わりに。

イロイロ変更してたので、新しく書き直しました
https://webruary.net/web/2020-11-04/stylus-resultnum/
数年前に旧ブログで『GreasemonkeyでYahoo!・Google・bingの検索結果に順位表示。』ってのを書いてましたが、実はこちら、その後の検索サイト側の仕様変更などにより使えないのもあったりします。
で、自分はちゃっかり他のスクリプトに変更したり、Yahoo! に至っては Stylish を使って対応してたりしました。
話は代わり、昨日 Firefox をクリーンに再インストール。
パソコンが変わった時とか OS 再インストールした時等、いつもは『MozBackup』を使ってましたが、今まで about:config でイロイロいじった上に、古いバージョンからアップデート続きのバックアップファイルからの復元だったので、なんとなくスッキリしたくて MozBackup の復元を使用せず、再インストール後はほぼ手動で復元しました。
そこで、手動ついでにイロイロ整理してる中、実は Greasemonkey で使ってるスクリプトは Google と bing の検索結果に順位を表示するのみだったので、じゃぁ、Greasemonkey やめてこっちも Stylish でやっちゃえばいんじゃないかな?みたいな。