CSS で親要素より大きい子要素を上下左右で中央揃えにする。
なんだか久しぶりに CSS でハマった…。
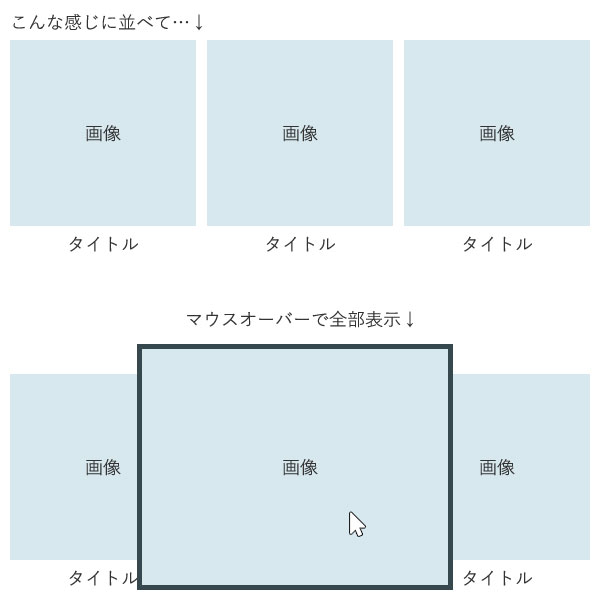
やりたかったことは、画像の一部を表示させたものを並べて、マウスオーバーすると画像全体が表示されるってやつ。
html は <ul> でリストを作り、<li> の中に <div> で囲んだ <img> と画像のタイトルが入ってるよくありがちなモノ。
CSS では <li> を float し、<div> に width・height 指定して overflow:hidden; にしておいて、マウスオーバーしたら overflow: visible; みたいな。

ふつーにリストで表示する際には特に問題なかったんですが、画像の一部を表示するのにだいぶ手こずって…。
なのでメモ代わりに。
