WordPress 管理画面の [メディアを編集] ページにコピー用 <img> タグを出力。
結構前に「WordPress 管理画面のメディアライブラリに画像のURLとリンクのタグを表示してみる。」で書いてましたが、今でも記事を書く時はテキストエディタ(← Sublime Text)を使っており、リンク付きの <img> タグを活用してます。
ただ、↑だと画像リスト用のリンクの付いたサムネイル画像になるので、フルサイズの <img> タグで書きたい時には不便。
不便というか使えない。
以前からそのうちやろうかなとは思ってたんですが、前の「TeraCLOUD に Windows7 から WebDAV で接続する。」を書いてる時に、やっぱフルサイズの <img> タグをコピーできる項目が欲しいと。
[メディアを編集] ページに行ってサイズを確認して width と height に入力~がめんどいんです。
ここから続き
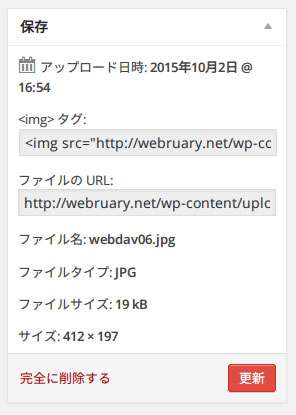
[メディアを編集] ページに <img> タグの入った <input> を表示。
表示させたい場所は [メディアを編集] ページ右側の [保存] ってなってるところ。
![[メディアを編集] ページの [保存]](https://webruary.net/wp-content/uploads/2015/10/add-attachment-submitbox01.jpg)
べつにココじゃなくてもイイんですが、どうせならまとめておきたいなぁと言うことで。
「どぉせ add_action あたりでチョメチョメすればなんとかなるんだろ?」とか思って軽い気持ちで調べ始めたら…情報がない (°⌓°)
まぁ、たぶん、需要がないんでしょうね…。
使われてる関数とか、class 名で検索し、ようやく見つけたのが↓
Add Additional File Info (jpeg compression & file size) settings to Edit Images Screen
リンク先に画像もありますが、[保存] のところにファイルサイズを表示するようにする方法。
現在の WordPress ではデフォルトでファイルサイズが表示されてますが、前は表示されてなかったっぽい?
とりあえず、コレで [保存] のところに項目を追加する方法がわかったので、あとはメディアライブラリにタグを表示した方法をイジって完成。

ε٩( º∀º )۶з
ソースはこんな感じ↓
- function.php
-
function add_attachment_submitbox(){ $image_attributes = wp_get_attachment_image_src( $attachment_id , 'full' ); echo ' <div class="misc-pub-section"> <label for="attachment_tag"><img> タグ:</label> <input type="text" style="width:100%;" onclick="jQuery(this).select();" readonly="readonly" name="attachment_tag" value="<img src=&quot;' . $image_attributes[0] . '&quot; width=&quot;' . $image_attributes[1] . '&quot; height=&quot;' . $image_attributes[2] . '&quot; alt=&quot;&quot;>"> </div> '; } add_action( 'attachment_submitbox_misc_actions', 'add_attachment_submitbox' );
※ <input> の value で「&quot;」の「&」が全角になってますが実際には半角です。
なんとなく下の [ファイルの URL] に合わせて、<input type="text"> にしてみました。
<div> に使われてる class="misc-pub-section" は他の項目にも使われてるやつで、そのまま流用してます。[メディアを編集] ページのソースを見るとわかります。
これでフルサイズの <img> を書く手間がはぶけて楽。
自分、基本めんどくさがりなので。
ただ、コレ追加し終わった後に気付いたのが、メディアライブラリに追加した <textarea> の下に表示すればよかったんじゃね?と。
… (°ω°)
メディアライブラリのページがごちゃごちゃにならないしッ。
コレでいいでしょッ ∩(´;ヮ;`)∩ンヒ-
Comment Form